
Official Website Universitas Ma Chung.
T : (0341) 550 171
Email: [email protected]
Universitas Ma Chung
Villa Puncak Tidar N-01, 65151, Malang, IND
Beberapa Jenis karakteristik saat membangun User Interface (Part II)
Lanjutan dari Beberapa karakteristik saat membangun User Interface

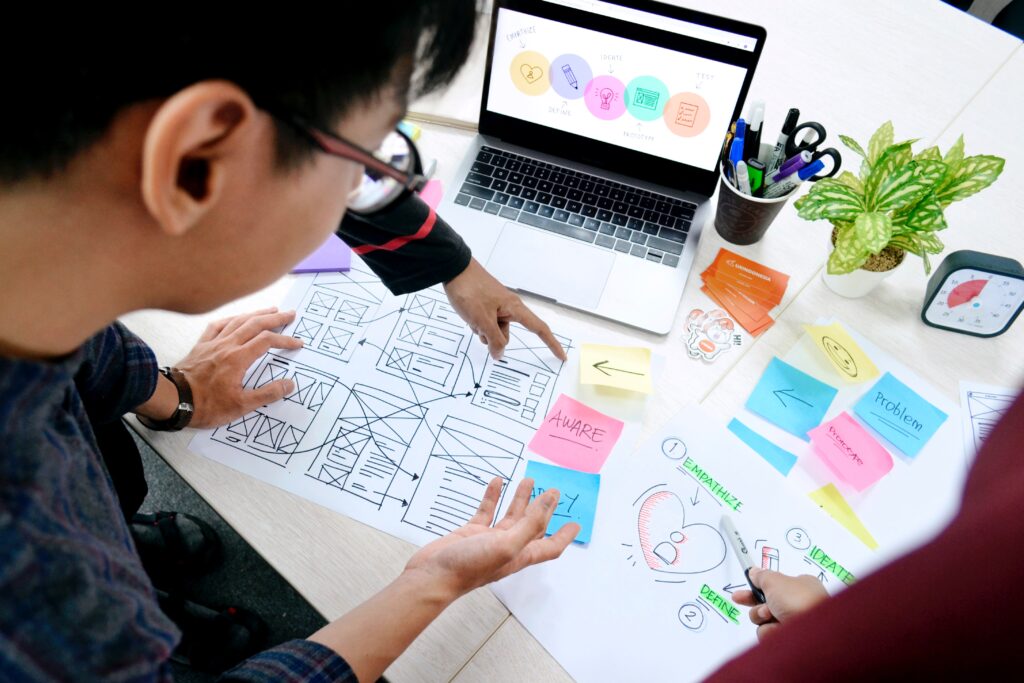
@Source: Photo by UX Indonesia on Unsplash
Tampilan UI dirancang dengan desain beberapa aspek, mulai dari layout, gambar logo, pemilihan warna yang sesuai, typography yang mudah dibaca dan hal lainnya untuk mempercantik tampilan. Nah, semua elemen yang memperindah tampilan tersebut termasuk dalam elemen UI. Berikut lanjutan dari beberapa karakteristik UI part I.
Responsive (Responsif)

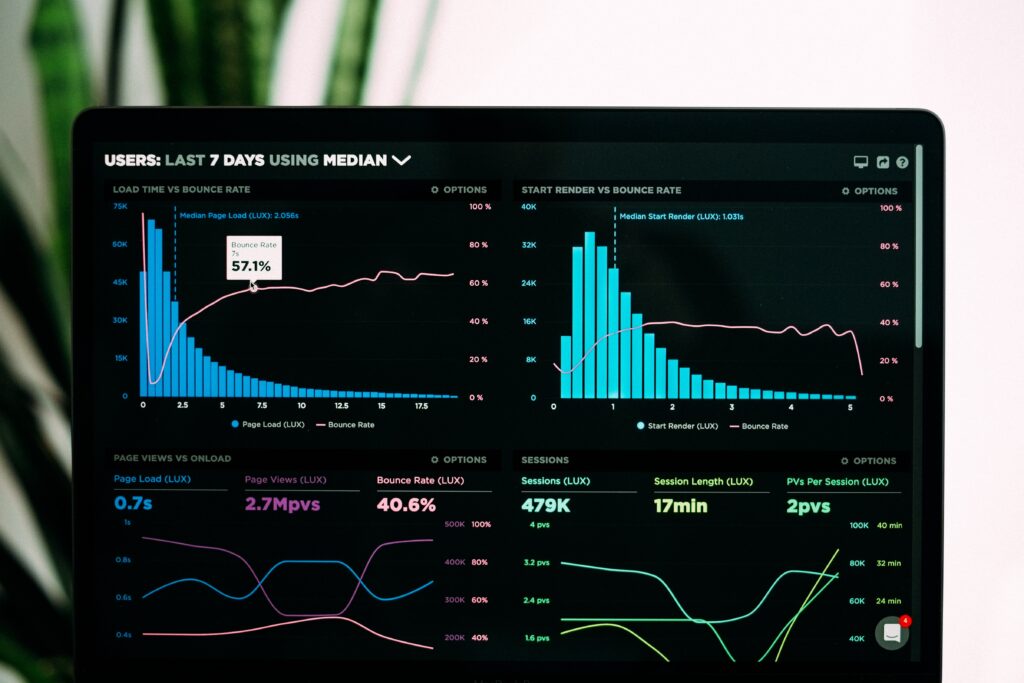
@Source: Photo by Luke Chesser on Unsplash
Responsif merujuk pada banyak arti. Pertama, responsif dapat merujuk pada kecepataan website yang Anda miliki. Jika desain website Anda membutuhkan waktu yang lama dalam proses loadinnya, pengunjung akan merasa bosan atau bahkan langsung pergi. Proses Load yang cepat, tentu otomatis akan mempengaruhi User experience karena semakin cepat website, semakin betah pula pengguna menggunakannya. Kedua, responsif juga merujuk pada interface memberikan beberapa bentuk Feedback. Interface harus berkomunikasi dengan pengguna untuk memberi tahu apa yang terjadi.
Consistency (Konsisten)

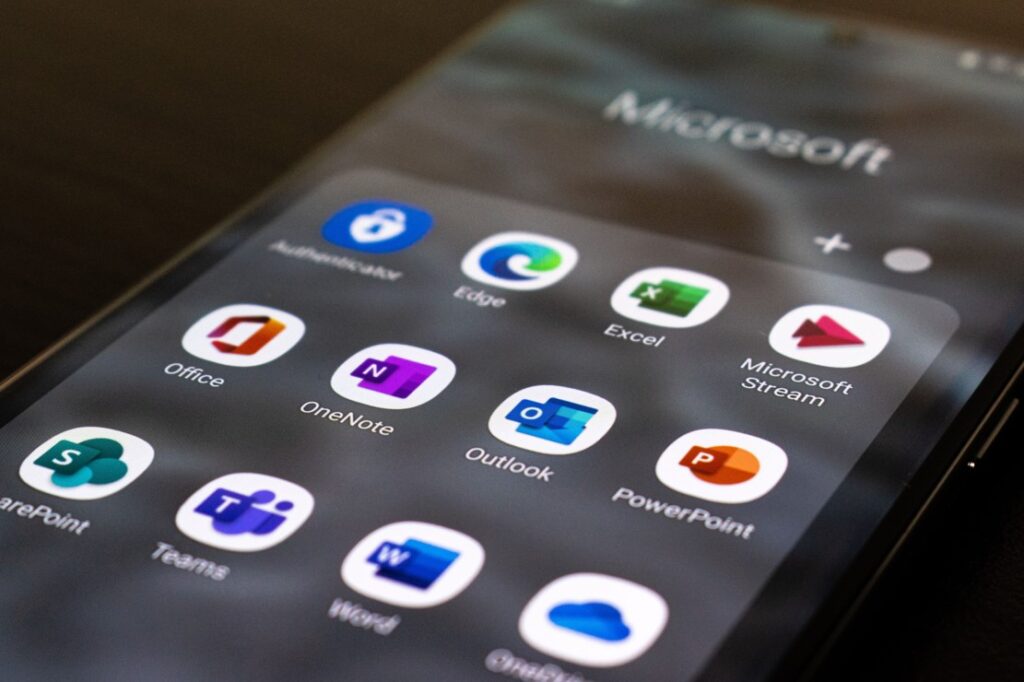
@Source: Photo by Ed Hardie on Unsplash
Interface yang konsisten memungkinkan pengguna untuk mengembangkan pola penggunaan tombol, tab, ikon, dan elemen interface lainnya. Pengguna juga akan mempelajari cara kerja hal-hal tertentu dan cara mengoperasikan fitur-fitur baru dengan lebih cepat, dengan memperkirakan dari pengalaman-pengalaman sebelumnya. Microsoft selalu konsisten menggunakan interface-nya pada program Microsoft Word, Excel, Maupun Powerpoint sehingga pengguna tidak bingung dan dapat dengan cepat beradaptasi dengan program program yang Microsoft hadirkan.
Attractive (Menarik)

@Source: Photo by Aaron Weiss on Unsplash
Banyak orang yang percaya bahwa Interface yang bagus harus menarik. Buatlah User Interface yang menyenangkan di mata user. User Interface dapat dirancang sederhana, mudah digunakan, efisien dan responsif, dan menarik dengan fitur yang berfungsi dengan baik. Ketika desain tersebut tampak menyenangkan untuk digunakan dan terlihat menarik, pengguna yakin untuk menggunakannya. Kenyataannya, terdapat desain maupun website dengan tujuan serta audiens yang berbeda-beda. Apa yang terlihat menarik pasti berbeda di setiap jenisnya. Artunya, Anda harus mampu mengatur dan menyesuaikan tampilan serta nuansa interface desain berdasarkan jenis pengguna. Penggunaan gambar dan warna-warna yang cerah dan Eye-Catching pada desain akan tampak sangat memikat.
Efficiency (Efisien)
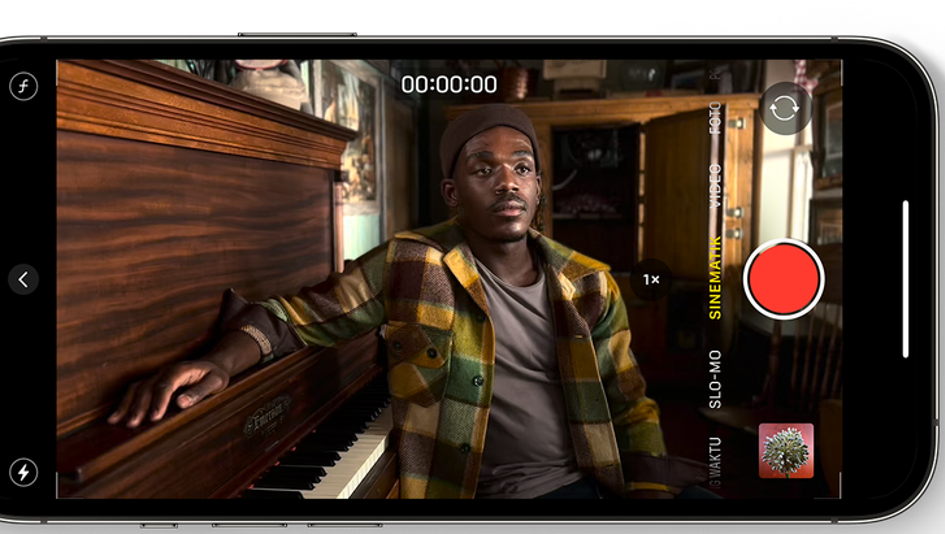
Efisien merujuk pada arti mempersilakan pengguna untuk mencari tau apa yang diinginkan dan membiarkan mereka untuk melakukannya dengan mudah. Dalam desain, cobalah untuk membuat interface secara efisien, tambahkan elemen penting yang dibutuhkan user, serta hindari fitur atau desain yang tidak jelas kegunaannya. Anda dapat menemukannya pada Apple yang telah mengidentifikasi tiga opsi utama pada foto di iPhone dan menyediakan tombol opsi eksekusi pada kontrol foto.

@Source: https://infosedia.com/apa-kelebihan-dari-iphone-13-iphone-apple-dengan-fitur-kamera-sinematik-kini-mulai-turun-harganya/
Dengan menggunakan Interface yang familiar atau mudah dipahami, pengalaman pengguna akan meningkat drastis. Salam kreatif, DKV Ma Chung Solid!