
Official Website Universitas Ma Chung.
T : (0341) 550 171
Email: info@machung.ac.id
Universitas Ma Chung
Villa Puncak Tidar N-01, 65151, Malang, IND
Beberapa karakteristik dalam membangun User Interface/ Tampilan Pengguna (Part I)
Dalam pembuatan tampilan website, aplikasi, software untuk menarik perhatian para pengguna, diperlukanlah tampilan yang menarik yang disebut user interface. User Interface merupakan tampilan visual dalam bentuk gambar, ikon, foto, tulisan yang didesain semenarik mungkin dan terdapat disebuah produk untuk menjembatani pengguna (user) dengan sistem. Secara sederhana, UI adalah bagaimana tampilan sebuah produk dilihat oleh pengguna. Tampilan UI dirancang dengan desain beberapa aspek, mulai dari layout, gambar logo, pemilihan warna yang sesuai, typography yang mudah dibaca dan hal lainnya untuk mempercantik tampilan. Nah, semua elemen yang memperindah tampilan tersebut termasuk dalam elemen UI.

@Source: Photo by Taras Shypka on Unsplash
Berikut beberapa karakteristik yang akan dijelaskan dalam membangun User Interface (tampilan pengguna).
Clarity (Kejelasan)
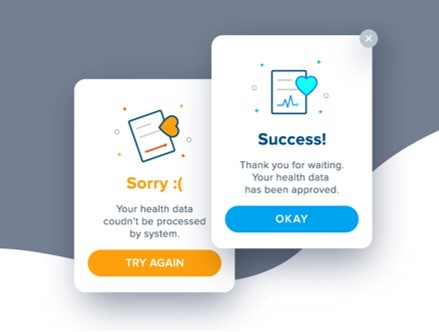
Dalam membangun desain interface yang user-friendly, Clarity atau kejelasan merupakan elemen terpenting. User Interface memungkinkan orang berinteraksi dengan sistem dan mengkomunikasikan makna serta fungsinya. Jika user tidak tahu cara aplikasi ini bekerja, user akan bingung dan hal ini akan mempengaruhi User Experience desain yang dimiliki.

Pada contoh gambar di atas, terdapat pop-up message yang berisi fungsi fitur yang akan di-klik. Hal ini akan mempermudah user dalam menggunakan aplikasi atau menjelajahi website.
Concise (Simple/Ringkas)
Komponen lain yang tak kalah penting yaitu kejelasan dalam User Interface. Belajarlah bijak ketika menggunakan penjelasan. Jangan membuat penjelasan atau definisi terlalu panjang karena user membutuhkan waktu yang lebih lama untuk membacanya. Buatlah keterangan sejelas dan sesingkat mungkin dalam 3-4 kalimat saja agar tetap jelas dan ringkas.

@Source: Photo by Balázs Kétyi on Unsplash
Familiar (Mudah dipahami)
Umumnya, desainer berusaha membuat interface supaya ‘intuitif’. Namun, apa sebenarnya arti intuitif? Bagaimana Anda dapat membuat sesuatu yang intuitif ? Anda dapat membuatnya agar mudah dipahami. Ketika terbiasa dengan sesuatu, Anda akan merasa tidak asing mengidentifikasi hal tersebut. Cobalah identifikasi hal-hal yang akrab bagi pengguna dan integrasikanlah ke dalam desain User Interface kamu.

@Source: https://www.gsmarena.com/apple_ios_14-review-2169p2.php
Pada gambar di atas, tampilan iphone menggunakan ikon-ikon umum pada menu pada menu interface iphone seperti pesan, kamera dan lain sebagainya. Ikon pesan dan kamera tentu sudah akrab dikenali oleh banyak pengguna karena banyak gawai dengan menggunakan Interface yang sama atau mirip dengan ikon-ikon yang umum digunakan. Dengan menggunakan Interface yang familiar atau mudah dipahami, pengalaman pengguna akan meningkat drastis. Salam kreatif, DKV Ma Chung Solid!









